軟體應用_3_Word 目錄製作
前陣子錄製了一段長達40分鐘的影片,
軟體應用_2_Word 製作論文或書面報告
最近自己再看過一遍覺得真的放太多東西了,
所以我打算用3~4篇的文章來介紹一些會使用的功能,
那今天的主題先以簡單的目錄製作,
後續頁碼的變形再來寫一篇介紹。






















軟體應用_2_Word 製作論文或書面報告
最近自己再看過一遍覺得真的放太多東西了,
所以我打算用3~4篇的文章來介紹一些會使用的功能,
那今天的主題先以簡單的目錄製作,
後續頁碼的變形再來寫一篇介紹。
初始設定


我在製作一份完整文件時都一定會設定好文字樣式,
樣式設定好以後也可以存為模板以利未來使用,
當然內建也是有標題的樣式了,
但他的格式大概都不符合我們需求,
至少我是沒用過預設的
樣式設定好以後也可以存為模板以利未來使用,
當然內建也是有標題的樣式了,
但他的格式大概都不符合我們需求,
至少我是沒用過預設的
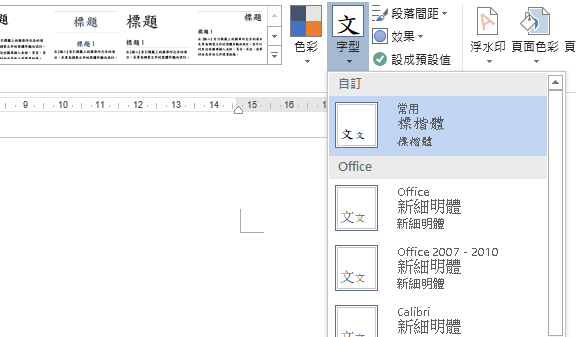
推薦設定_預設字型、保留純文字
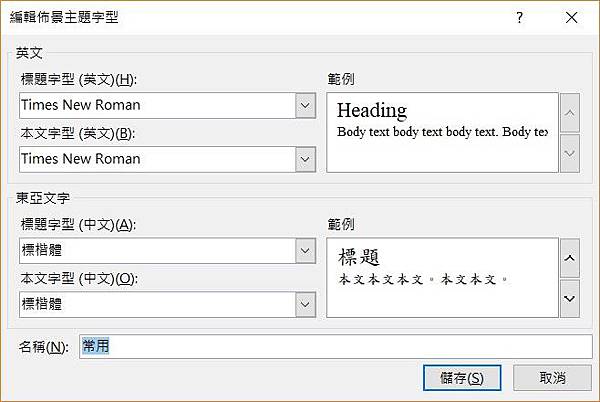
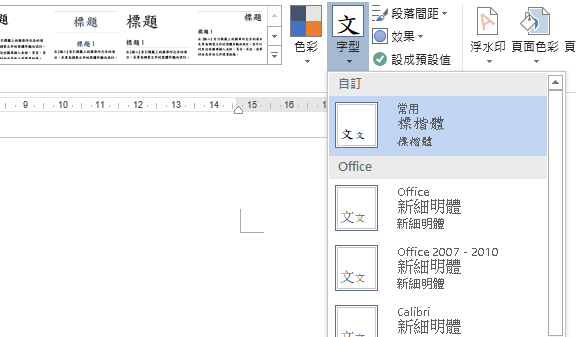
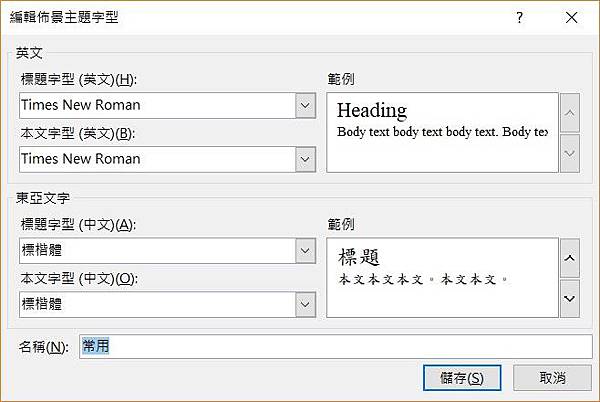
在我用的報告中大概最常用的就是標楷體跟Times New Roman 了,
在Word 跟PowerPoint中都可以自訂字型,
在Word 跟PowerPoint中都可以自訂字型,


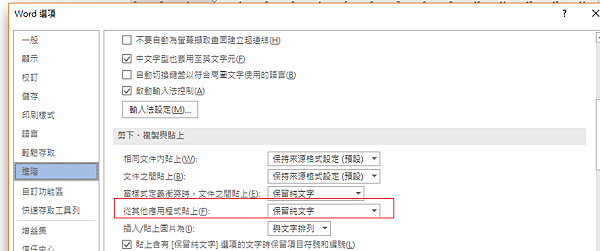
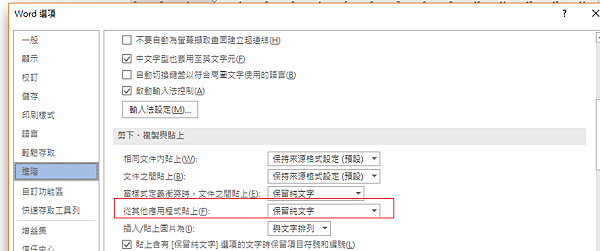
且我會設定貼上文字時只保留文字,
對於資料的剪貼上可以提供許多方便,
且設定好字型後貼上的文字都會套用設定好的格式呈現,
不用再重新選擇
對於資料的剪貼上可以提供許多方便,
且設定好字型後貼上的文字都會套用設定好的格式呈現,
不用再重新選擇

設定目錄第一步_確定階層
在一開始我會習慣先決定好我的目錄有幾階層,例如:
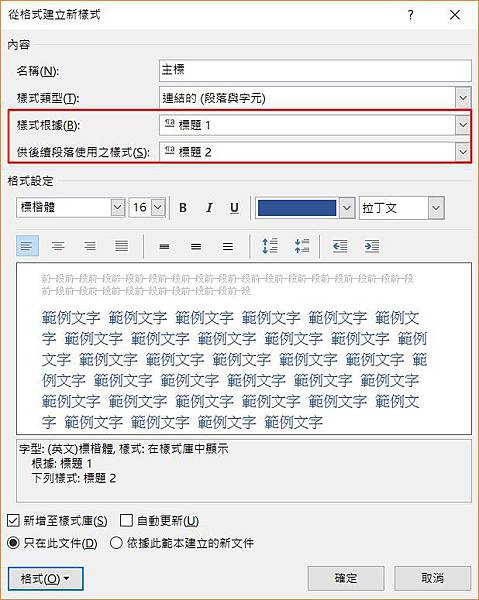
第一層 : 主標
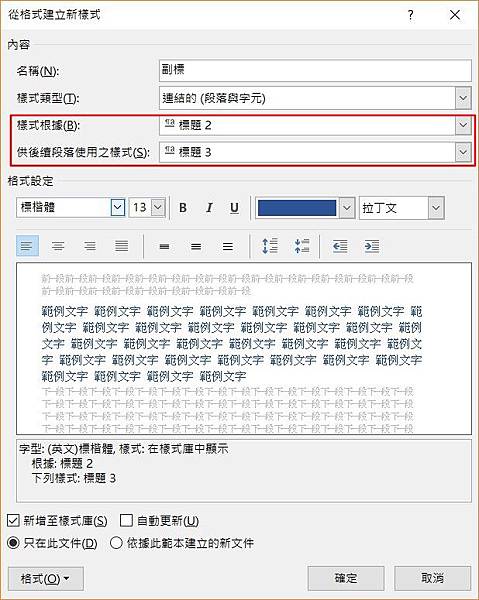
第二層 : 副標
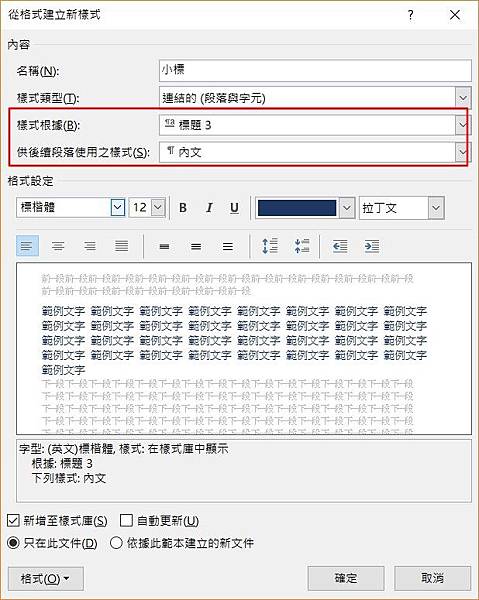
第三層 : 小標
內文......
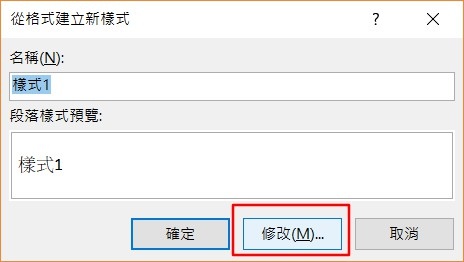
確定好之後就可以建立屬於自己新的樣式了
第一層 : 主標
第二層 : 副標
第三層 : 小標
內文......
確定好之後就可以建立屬於自己新的樣式了




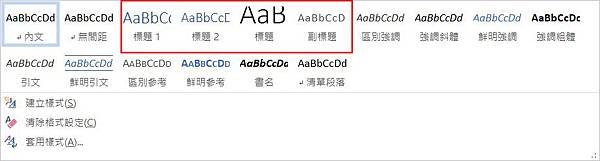
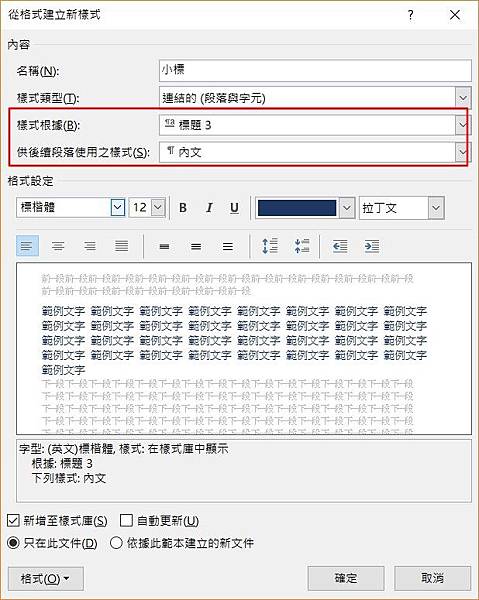
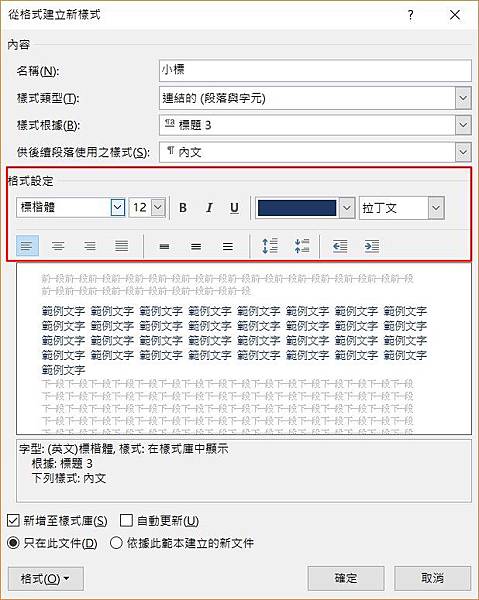
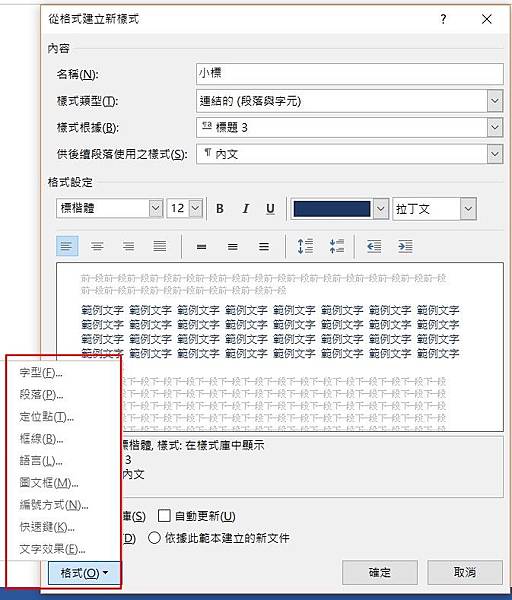
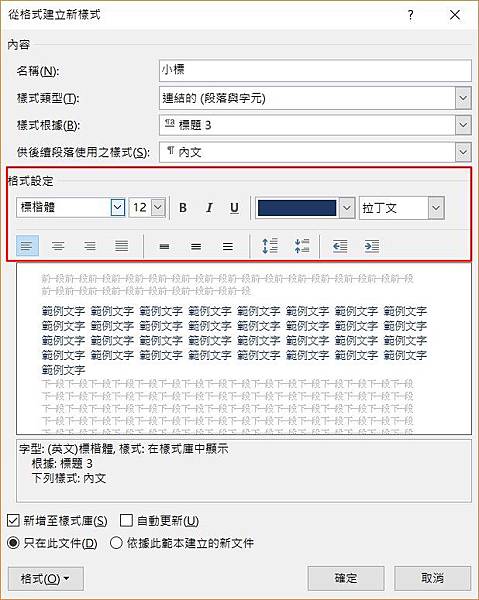
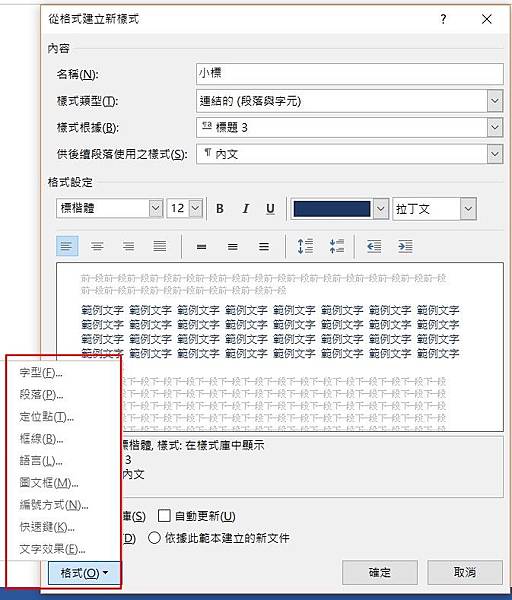
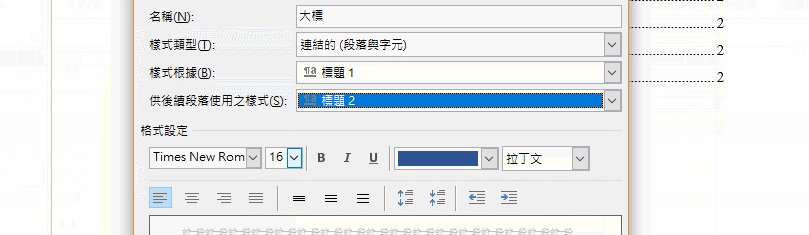
樣式的設定_重點"樣式依據"
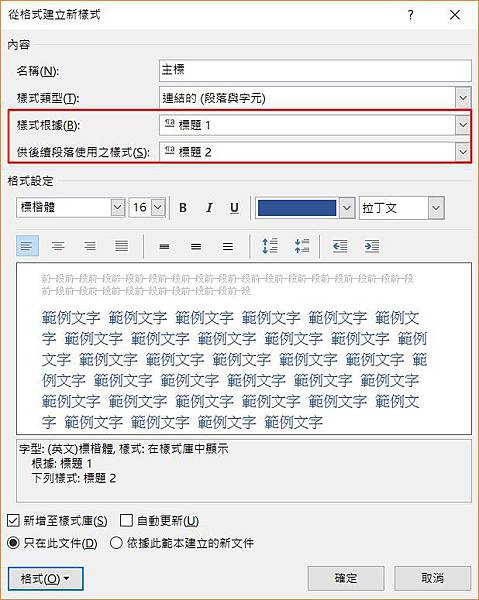
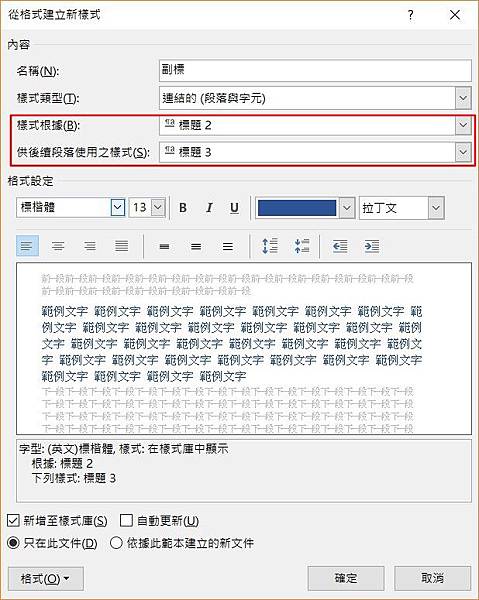
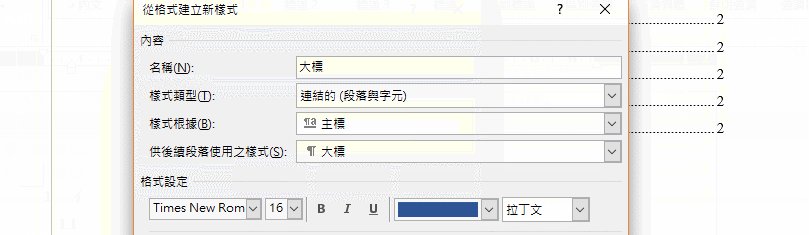
在修改中可以看到許多地方需要設定,
但最重要的就在樣式依據中選擇所需的樣式,
預設會有標題1~9,
依序表示其階層順序,
但最重要的就在樣式依據中選擇所需的樣式,
預設會有標題1~9,
依序表示其階層順序,


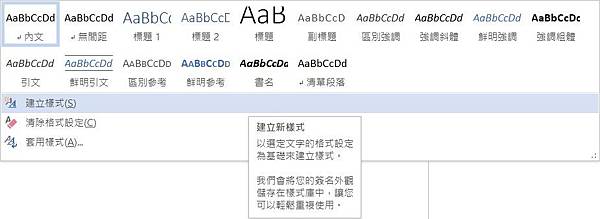
每一項樣式在依其規定修改字型大小甚至是縮排等細節都能一次設定。


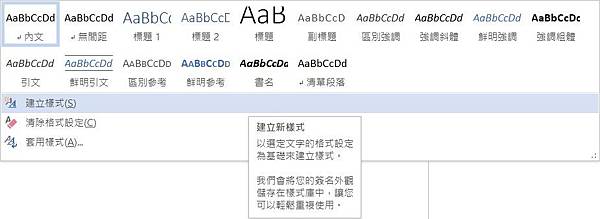
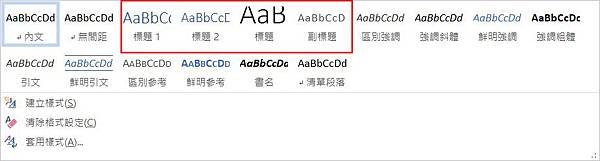
新增後就可以在常用的區塊看到我們剛剛設定的主標、副標、小標

示範
前置作業到此段落,接下來可以進行最後的編輯
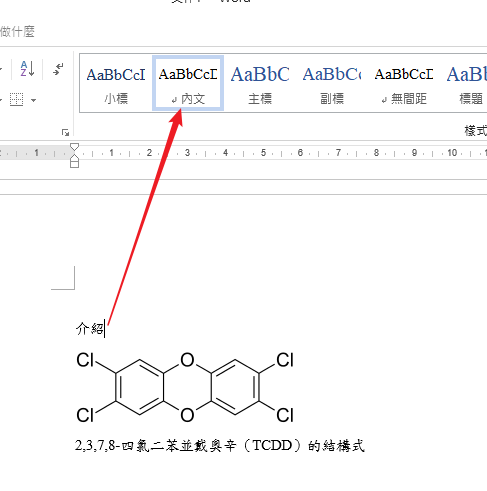
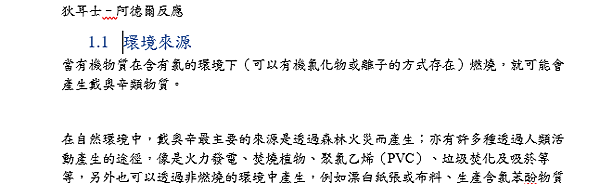
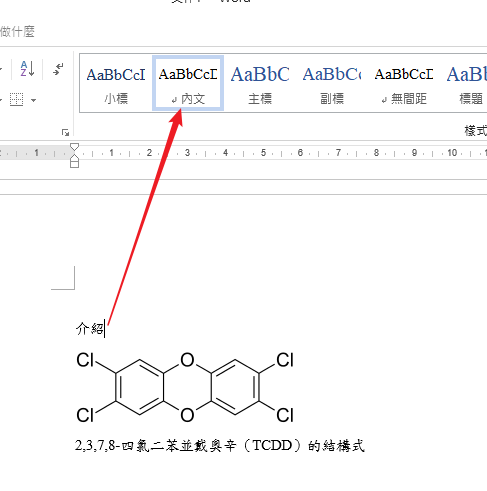
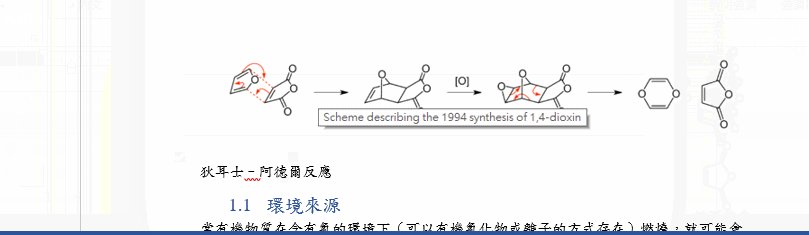
我先以維基百科中介紹的戴奧辛資料來說明如何生成目錄,
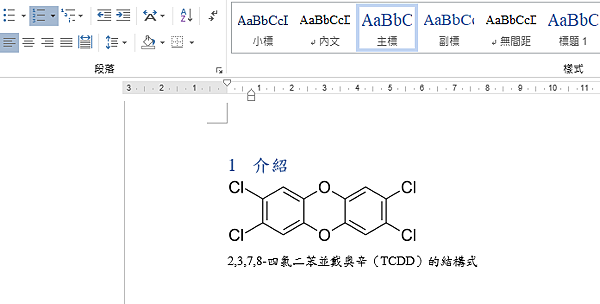
一開始先在我們的要的標題旁點一下,
可以看到在未設定前樣式預設為內文

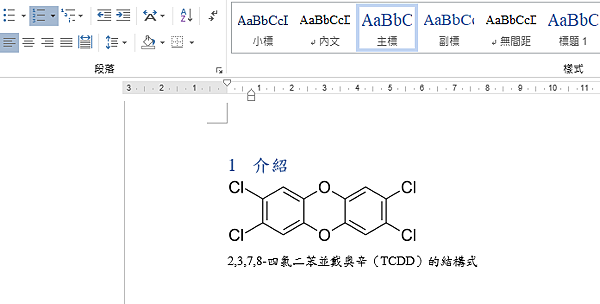
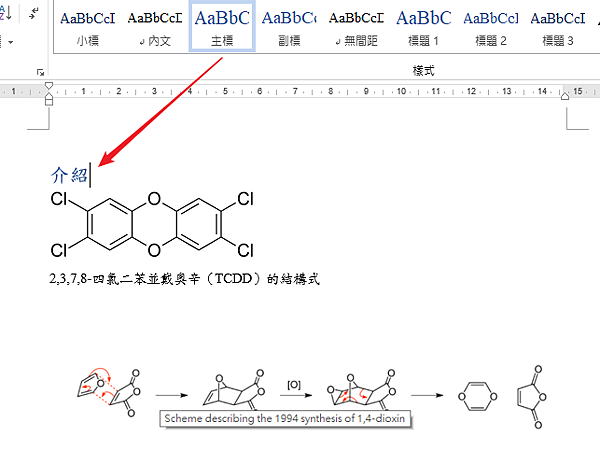
那再來點選我們需要的樣式後可以看到文字套用上了我們設的格式,

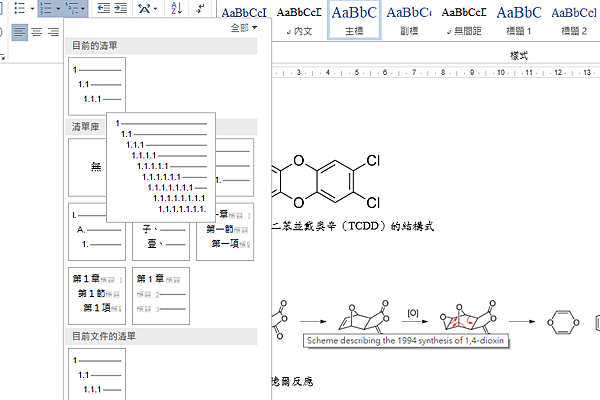
建立清單編號
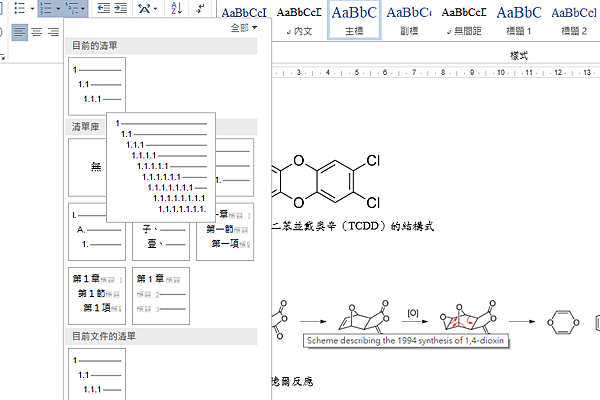
Word 中內建了幾款我們常見的清單,
也是一樣在我們所需的地方點選一下,
再來點選上方的清單樣式即可


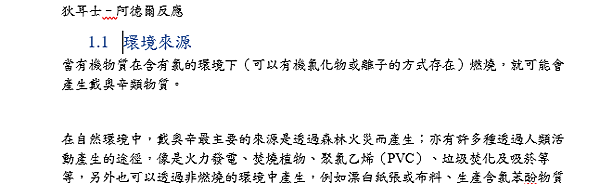
清單上也是有分階層的,
若需降低階層可以點選紅框所圈的小圖示

當然也有快速的方法,
直接按鍵盤上的 "Tab" 鍵即可,

最後若是需要回到較高階層時可以按 "Shife + Tab" ( 先按住 Shift 後再按一下 Tab )
設定好所需樣式後進行最後一個步驟,
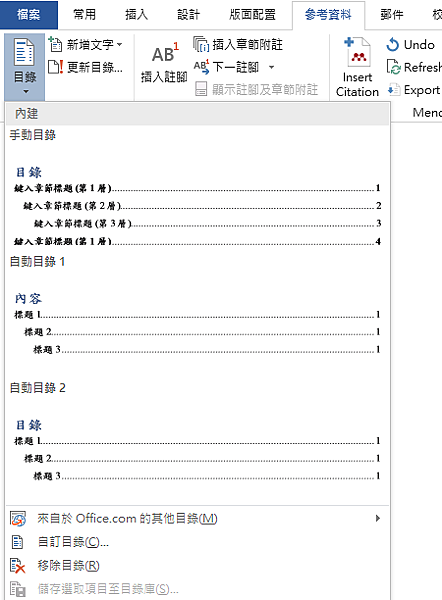
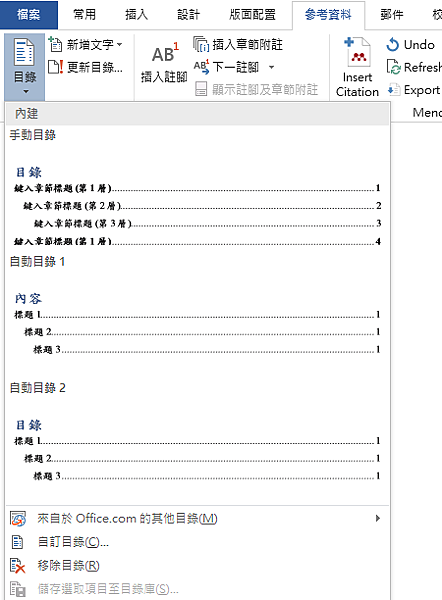
在所需頁面中點選參考資料 => 目錄 => 自動目錄
當然有內建的目錄格式可以選擇,
但我個人都使用自訂目錄較簡潔也較自由,

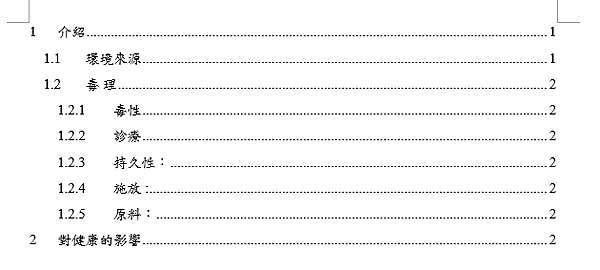
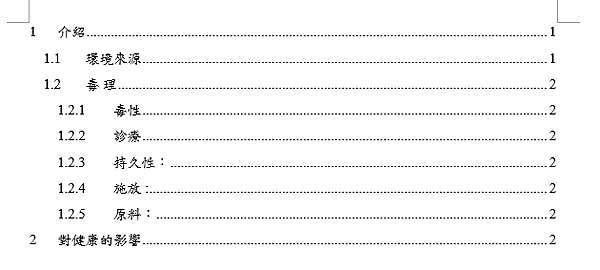
耶~~目錄生成了

再來若是有變更內容的話只需要對目錄點一下右鍵選取 "更新功能變數" ,
即可選擇更新頁碼或是整份目錄了
後記 :
昨天跟一位學弟聊到說為什麼不創一個FB粉絲專頁,
所以今天想說來創一個,也不用錢就當嘗試看看吧~
覺得不錯的就幫忙分享吧~~
本網站所有文章皆為 H.P. Liu 撰寫,歡迎分享,有疑問想討論的都歡迎於下方留言,
現在也多了個 新選項可以到粉專私訊我,
有所錯誤歡迎指教。
有問題也可 B10231040@gmail.com聯繫
有問題也可 B10231040@gmail.com聯繫





留言
張貼留言